During the final semester of my Master’s in User Experience Design at Arizona State University's Ira A. Fulton School of Engineering, I had the opportunity to work on the Hyundai Blue Link App as my capstone project. In this role, I was responsible for enhancing the app's user experience by conducting user research, prototyping, and collaborating with a team to refine its interface and functionality, ensuring it met the needs of users while aligning with Hyundai’s brand and objectives.


YEAR
2020
ROLE
UX Designer
UX Researcher
SERVICES
UX/UI Design
About the project
Problem
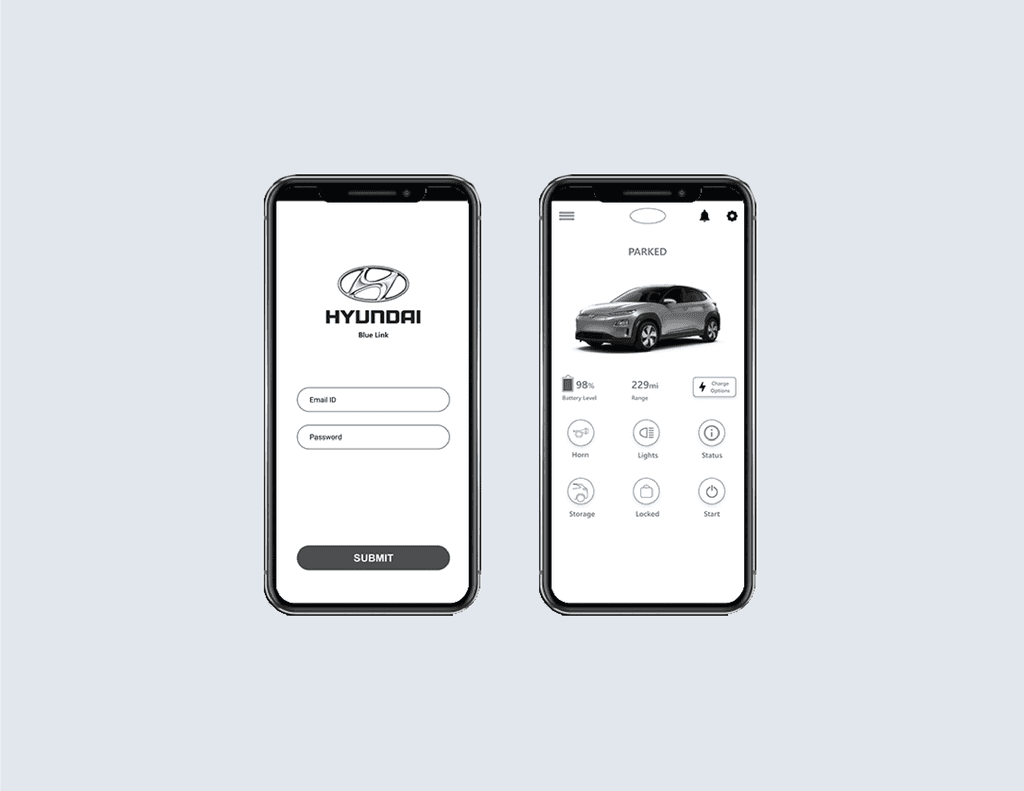
The Blue Link mobile app offers Hyundai vehicle owners access to various features and services. However, the app faced several user experience challenges that needed improvement. This redesign project aimed to create a more intuitive system, allowing users to easily schedule battery charges, check vehicle status, and personalize the app’s homepage functions to suit their preferences.
VIEW LIVE SITE


Participants
We gathered data from a total of five users, each interacting with both the BlueLink app and the wireframe. Observations were conducted in person, with users engaging with the application on a mobile device.
Procedure
User testing was conducted in two phases: for half of the subjects, testing began with the BlueLink application, followed by the wireframe; for the other half, the wireframe was tested first.
Each subject was provided with a mobile device containing the application under evaluation and asked to complete one of four specific tasks. The research team recorded performance metrics, user satisfaction, navigation pathways, and responses from a post-test questionnaire for each task completed.
Tasks
1.) Schedule a charging for the battery (BlueLink & Wireframe)
Instruction: Ask the user to set up a day and time to charge the car battery.
2.) Change the vehicle color/personal customization (BlueLink & Wireframe)
Instruction: Ask the user to change the color of the car image that is displayed on the home screen. (For bluelink when they attempt to do this, they should come across the information that says vehicle image doesn’t match in real life, and so they’ll see that they cannot customize and then that’s when they’ll stop the task).
3.) Customize homepage options/add a widget (Wireframe only)
Instructions: Ask the user to customize the available functions on their home screen by trying to add a “car finder” option.
4.) Engage main remote functions (BlueLink & Wireframe) Ask the User in what ways they would want to remotely engage with the app (our expected answers would be: lock it, turn on the lights and/or horn so I can find it). And then tell them to engage those functions, and just observe if they are readily able to find them on the home screen.
Lights
Honking
Trunk
Start Car
*For each of these functions, ask them
If they think they successfully engaged the function and
How do they know?
Results
The usability test results were from Hyundai’s Blue Link application and the wireframe. There were a total of four key findings based on the results.
Recommendations
After gathering and analyzing the usability test results, we came up with eight recommendations based on each of the problems we have found.


This will hide itself!
During the final semester of my Master’s in User Experience Design at Arizona State University's Ira A. Fulton School of Engineering, I had the opportunity to work on the Hyundai Blue Link App as my capstone project. In this role, I was responsible for enhancing the app's user experience by conducting user research, prototyping, and collaborating with a team to refine its interface and functionality, ensuring it met the needs of users while aligning with Hyundai’s brand and objectives.
VIEW XD PROTOTYPE


YEAR
2020
ROLE
UX Designer
UX Researcher
SERVICES
UX/UI Design
About the project
Problem
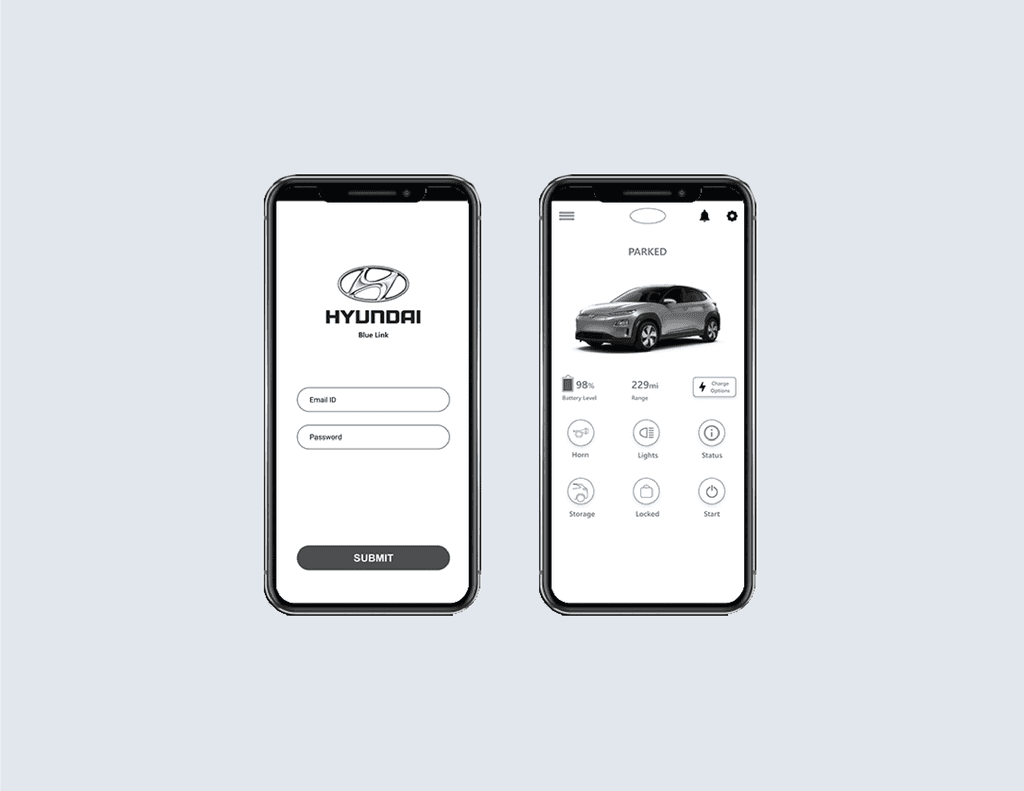
The Blue Link mobile app offers Hyundai vehicle owners access to various features and services. However, the app faced several user experience challenges that needed improvement. This redesign project aimed to create a more intuitive system, allowing users to easily schedule battery charges, check vehicle status, and personalize the app’s homepage functions to suit their preferences.
VIEW LIVE SITE


Participants
We gathered data from a total of five users, each interacting with both the BlueLink app and the wireframe. Observations were conducted in person, with users engaging with the application on a mobile device.
Procedure
User testing was conducted in two phases: for half of the subjects, testing began with the BlueLink application, followed by the wireframe; for the other half, the wireframe was tested first.
Each subject was provided with a mobile device containing the application under evaluation and asked to complete one of four specific tasks. The research team recorded performance metrics, user satisfaction, navigation pathways, and responses from a post-test questionnaire for each task completed.
Tasks
1.) Schedule a charging for the battery (BlueLink & Wireframe)
Instruction: Ask the user to set up a day and time to charge the car battery.
2.) Change the vehicle color/personal customization (BlueLink & Wireframe)
Instruction: Ask the user to change the color of the car image that is displayed on the home screen. (For bluelink when they attempt to do this, they should come across the information that says vehicle image doesn’t match in real life, and so they’ll see that they cannot customize and then that’s when they’ll stop the task).
3.) Customize homepage options/add a widget (Wireframe only)
Instructions: Ask the user to customize the available functions on their home screen by trying to add a “car finder” option.
4.) Engage main remote functions (BlueLink & Wireframe) Ask the User in what ways they would want to remotely engage with the app (our expected answers would be: lock it, turn on the lights and/or horn so I can find it). And then tell them to engage those functions, and just observe if they are readily able to find them on the home screen.
Lights
Honking
Trunk
Start Car
*For each of these functions, ask them
If they think they successfully engaged the function and
How do they know?
Results
The usability test results were from Hyundai’s Blue Link application and the wireframe. There were a total of four key findings based on the results.
Recommendations
After gathering and analyzing the usability test results, we came up with eight recommendations based on each of the problems we have found.


This will hide itself!
During the final semester of my Master’s in User Experience Design at Arizona State University's Ira A. Fulton School of Engineering, I had the opportunity to work on the Hyundai Blue Link App as my capstone project. In this role, I was responsible for enhancing the app's user experience by conducting user research, prototyping, and collaborating with a team to refine its interface and functionality, ensuring it met the needs of users while aligning with Hyundai’s brand and objectives.
VIEW XD PROTOTYPE


YEAR
2020
ROLE
UX Designer
UX Researcher
SERVICES
UX/UI Design
About the project
Problem
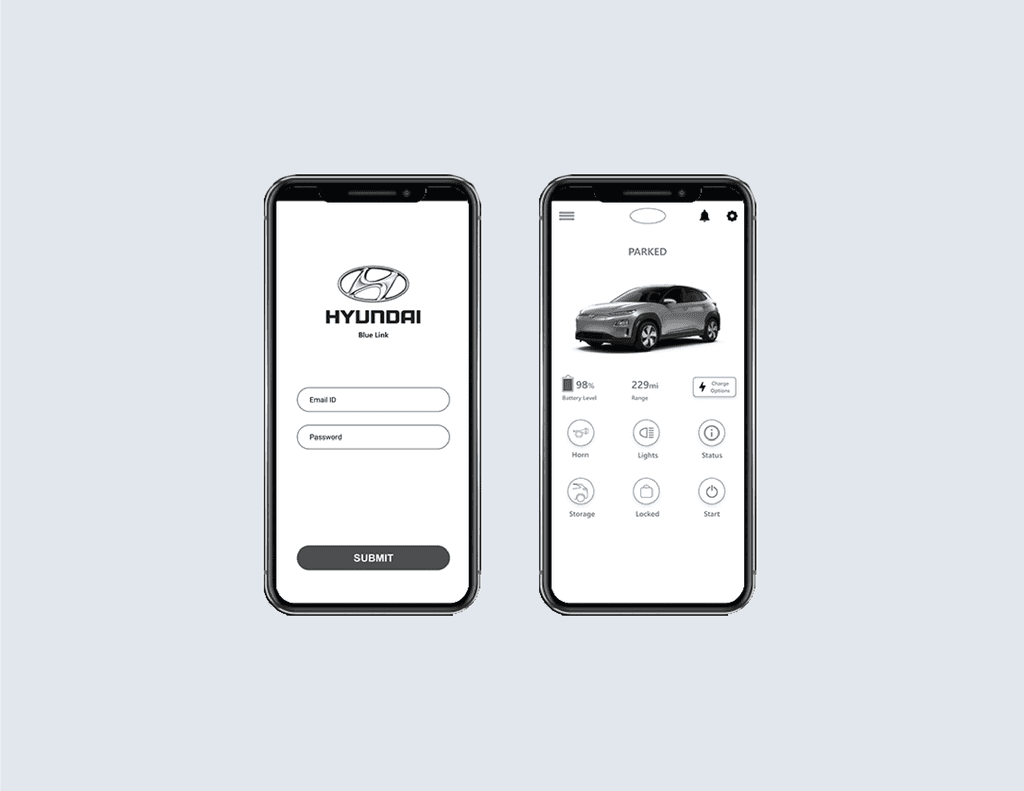
The Blue Link mobile app offers Hyundai vehicle owners access to various features and services. However, the app faced several user experience challenges that needed improvement. This redesign project aimed to create a more intuitive system, allowing users to easily schedule battery charges, check vehicle status, and personalize the app’s homepage functions to suit their preferences.
VIEW LIVE SITE


Participants
We gathered data from a total of five users, each interacting with both the BlueLink app and the wireframe. Observations were conducted in person, with users engaging with the application on a mobile device.
Procedure
User testing was conducted in two phases: for half of the subjects, testing began with the BlueLink application, followed by the wireframe; for the other half, the wireframe was tested first.
Each subject was provided with a mobile device containing the application under evaluation and asked to complete one of four specific tasks. The research team recorded performance metrics, user satisfaction, navigation pathways, and responses from a post-test questionnaire for each task completed.
Tasks
1.) Schedule a charging for the battery (BlueLink & Wireframe)
Instruction: Ask the user to set up a day and time to charge the car battery.
2.) Change the vehicle color/personal customization (BlueLink & Wireframe)
Instruction: Ask the user to change the color of the car image that is displayed on the home screen. (For bluelink when they attempt to do this, they should come across the information that says vehicle image doesn’t match in real life, and so they’ll see that they cannot customize and then that’s when they’ll stop the task).
3.) Customize homepage options/add a widget (Wireframe only)
Instructions: Ask the user to customize the available functions on their home screen by trying to add a “car finder” option.
4.) Engage main remote functions (BlueLink & Wireframe) Ask the User in what ways they would want to remotely engage with the app (our expected answers would be: lock it, turn on the lights and/or horn so I can find it). And then tell them to engage those functions, and just observe if they are readily able to find them on the home screen.
Lights
Honking
Trunk
Start Car
*For each of these functions, ask them
If they think they successfully engaged the function and
How do they know?
Results
The usability test results were from Hyundai’s Blue Link application and the wireframe. There were a total of four key findings based on the results.
Recommendations
After gathering and analyzing the usability test results, we came up with eight recommendations based on each of the problems we have found.


This will hide itself!